コンテンツが多い場合だとフッターが自然に画面下部にくっついているが、少ない場合だとフッターが上に上がってしまう場合に、CSSだけでフッターを下部に固定する方法。
たまに使うけど、その度に忘れるので備忘録。
まずはHTML。
<html>
<head>
<title>hoge</title>
</head>
<body>
<div class="wrapper">
<main class="main">
<p>メインコンテンツ</p>
</main>
<footer class="footer">
<p>(c)フッター</p>
</footer>
</div>
</body>
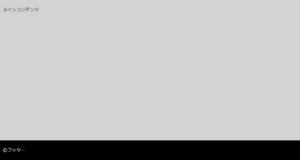
</html>こんな感じのHTMLで何も設定しないと、下のようにフッターが上がってしまいます。
 わかりやすいように背景やフッター部分などは少し装飾しています。
わかりやすいように背景やフッター部分などは少し装飾しています。
そこで、CSSに4行だけ書き加えると、フッターを下部固定にすることが出来ます。
body,
.wrapper {
display: flex;
flex-flow: column;
min-height: 100vh;
}
.footer {
margin-top: auto;
} このように、コンテンツが少ない場合でも、フッターが下部に固定されます。
このように、コンテンツが少ない場合でも、フッターが下部に固定されます。
Chrome、Firefox、Edge、IE11で確認済みです。
Macは持ってないので、Safariでは未確認…
ちなみに、最近(おそっ)flexboxを覚えたんですが、便利すぎですw

















